- 「サイトマップ」とは
- 「サイトマップ」は必要?
- 「サイトマップ」の作り方
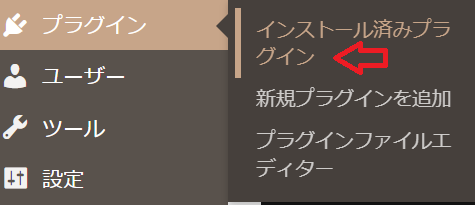
- ・WordPress管理画面から「プラグイン」→「インストール済みプラグイン」を選択
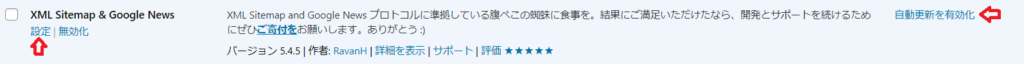
- ・検索バーに「XML」と打ち込んで以下のように出力されればインストールされています・「自動更新を有効化」をクリック・「設定」をクリック
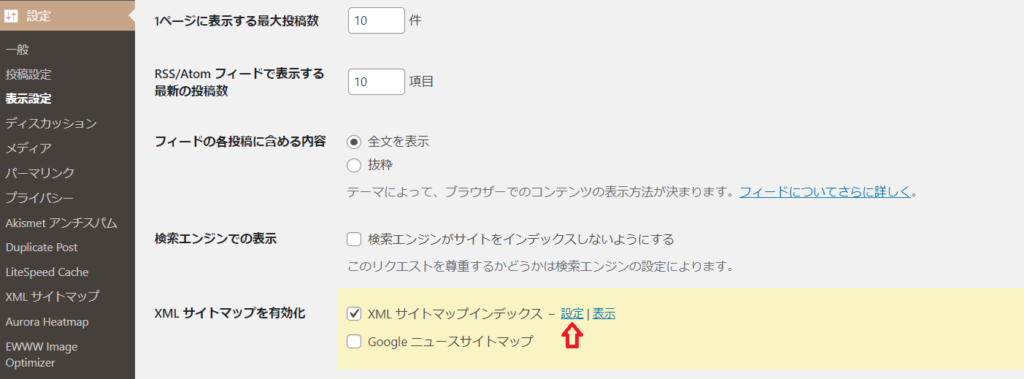
- ・「XMLサイトマップを有効化」の「XMLサイトマップインデックス」の「設定」をクリック
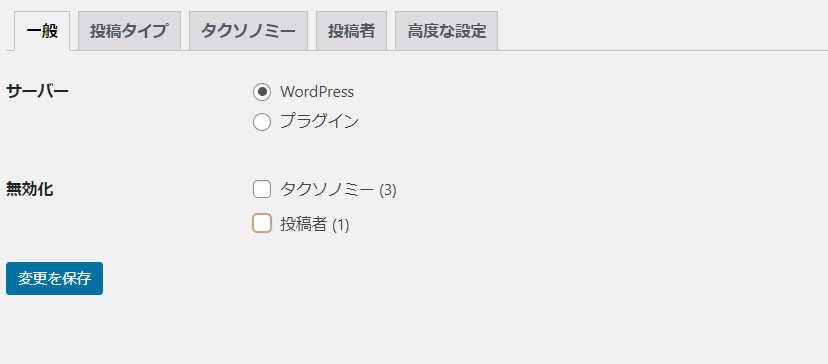
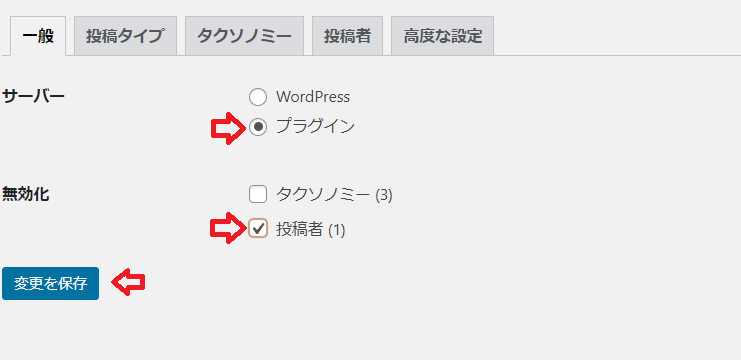
- ・「一般」タブが以下のように表示されます
- ・サーバーを「プラグイン」に変更、無効化を「投稿者」にチェックし、「変更を保存」をクリック
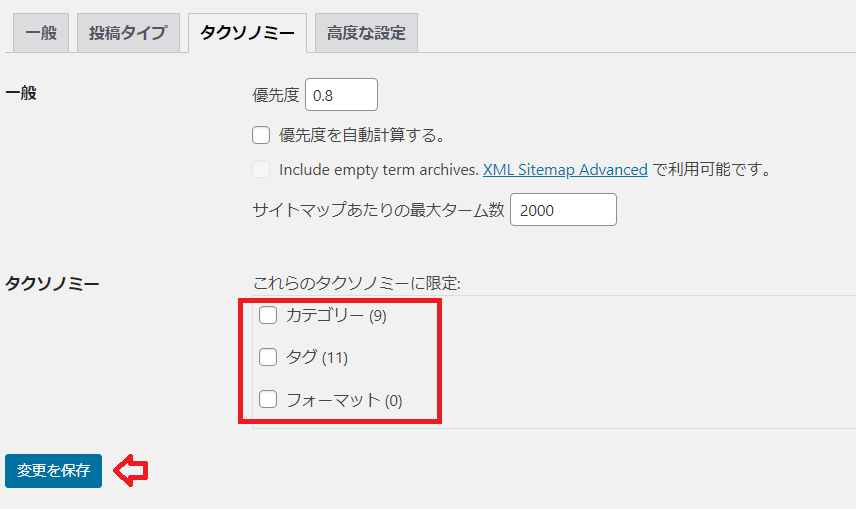
- ・「タクソノミー」タブをクリックし、何もチェックを入れずに「変更を保存」をクリック
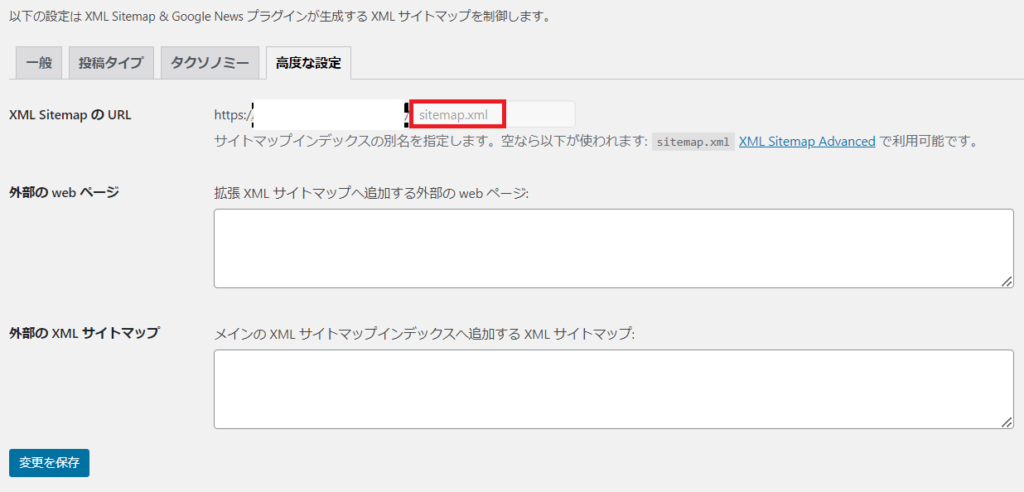
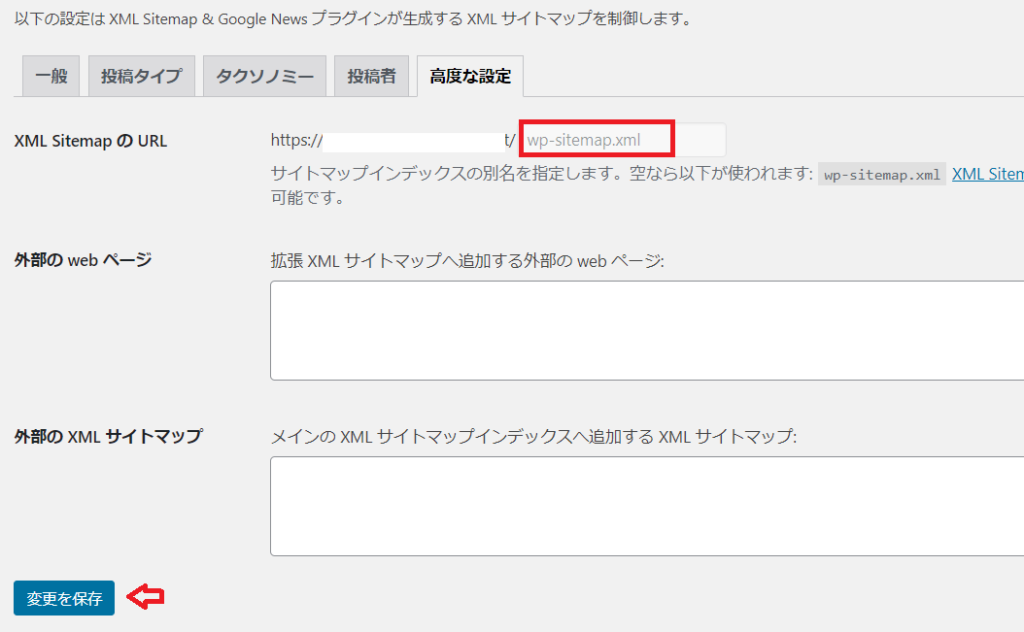
- ・「高度な設定」でサイトマップが「sitemap.xml」で作成されることを確認します
- 「サイトマップ」を「GoogleSearchConsole」に登録する
「サイトマップ」とは
まず「サイトマップ」とは以下のようなものです
サイトマップ
ホームページ上の地図
ホームページを訪問した向けにどこに何か書いてあるのかを知らせたり
Googleなどの検索エンジンにどこにどのようなページがあるのかを
知らせるためのもの
ここで私が言う「サイトマップ」とは
自分がホームページを作る上での「サイトマップ」です
それはこの段階である程度頭の中に作っておかないと、
後からいろいろ変更が加わり
大変な作業が発生します
ある程度考えていても
結構後からいろいろな所を修正しなくては
ならなくなり、大変な思いをしました。
「サイトマップ」は必要?
私が上で記載した意味での「サイトマップ」は必要だと思います
でないと、ホームページの設計がスムーズにすすまないからです
私の場合は、紙にボールペンで記載してイメージづくりをしました。
その他の「サイトマップ」
例えば
「ホームページ訪問者向けのサイトマップ」
こちらは私の場合は今の所作らなくていいかと思っています
というのも、「カテゴリ」から「メニュー」を作り、
その「メニュー」を表示させているので
そこからだいたいの「サイトマップ」がわかるからです
少しわかりにくいかと思うので、私のホームページの画像を入れます

上の画像のように、
この「メニュー」部分を見ることで把握できると
今の段階では思っています。
ただ、大規模なホームページなどだと必須だと思われます
私もそのうち、大きくしていったら
作るかもしれません
他には
「Googleなど検索エンジンに知らせるためのサイトマップ」
これは検索されたいなら必須です
ですので、その「サイトマップ」の作り方を
以下に記載いたします
「サイトマップ」の作り方
ここでは「XML Sitemap & Google News」という「プラグイン」を用いて作る方法を記載いたします
・WordPress管理画面から「プラグイン」→「インストール済みプラグイン」を選択
※インストールしていない場合は、
WordPressの「プラグイン」インストール方法
からインストールしてください

・検索バーに「XML」と打ち込んで以下のように出力されればインストールされています・「自動更新を有効化」をクリック・「設定」をクリック

・「XMLサイトマップを有効化」の「XMLサイトマップインデックス」の「設定」をクリック

・「一般」タブが以下のように表示されます

・サーバーを「プラグイン」に変更、無効化を「投稿者」にチェックし、「変更を保存」をクリック

・「タクソノミー」タブをクリックし、何もチェックを入れずに「変更を保存」をクリック

・「高度な設定」でサイトマップが「sitemap.xml」で作成されることを確認します

※「一般」タブで「サーバー」を「WordPress」のままにしたままですと、以下のサイトマップが生成されます
これは「WordPress(ワードプレス)標準のXMLサイトマップ」になりますので、詳細なものではありません。
変更して使用することをオススメいたします。

「サイトマップ」の作成が終了しました
「サイトマップ」を「GoogleSearchConsole」に登録する
「Google Search Console」についての登録などについては
以下の記事をご確認ください。
登録済みなのを前提に
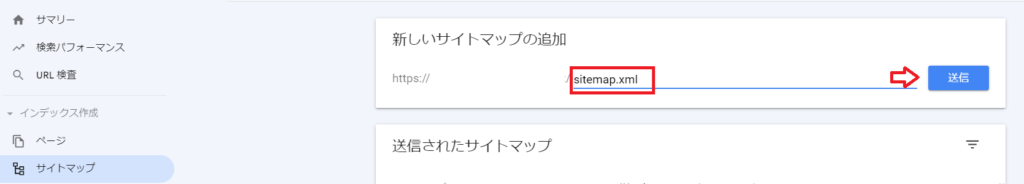
・GoogleSearchConsoleの左のメニュー 「サイトマップ」をクリックし 右側の「新しいサイトマップの追加」の部分に 先ほどのURLを入力し 「送信」をクリックしてください

・「OK」をクリック

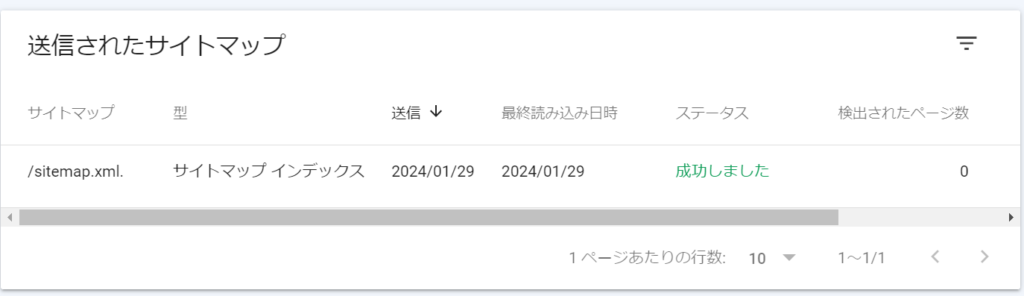
・以下の画面が表示され「ステータス」の欄に「成功しました」と表示されたら問題ありません

・「sitemap.xml」以外にも「sitemap.xml.gz」、「feed」をサイトマップに登録しておくのがオススメです
| ファイル名 | 内容 |
|---|---|
| sitemap.xml | 作成されるXMLサイトマップ |
| sitemap.xml.gz | 圧縮されたXMLサイトマップ |
| feed | RSSフィード |
これでホームページのサイトマップをGoogleに登録することができました!
お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓





コメント