WordPressの「テーマ」をどれにするか?
まず「テーマ」って何?という所から始まりました
テーマ
自分のホームページのデザインのテンプレート
テーマにより見た目がかなり決まります
そもそも何種類あるの?
私は何を使えばいいの?
などあると思います。
私もそうでした
そういう時は
「WordPress テーマ オススメ」
「ワードプレス テーマ オススメ」
「WordPress テーマ 人気」
「ワードプレス テーマ 人気」
などと検索して他の方が使用している「テーマ」をチェックし
自分もこんなホームページが作ってみたい!
と思ったら、それにしてみるのがいいかと思います
WordPressの「テーマ」をインストールする
では、早速インストールしてみましょう!
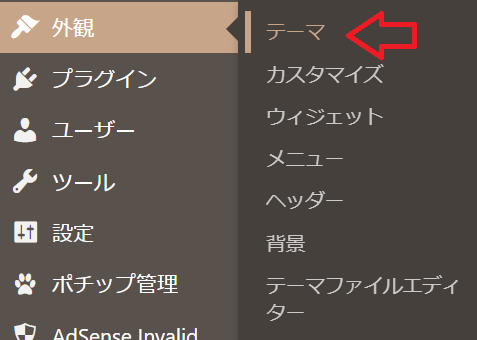
・WordPress管理画面から「外観」→「テーマ」を選択

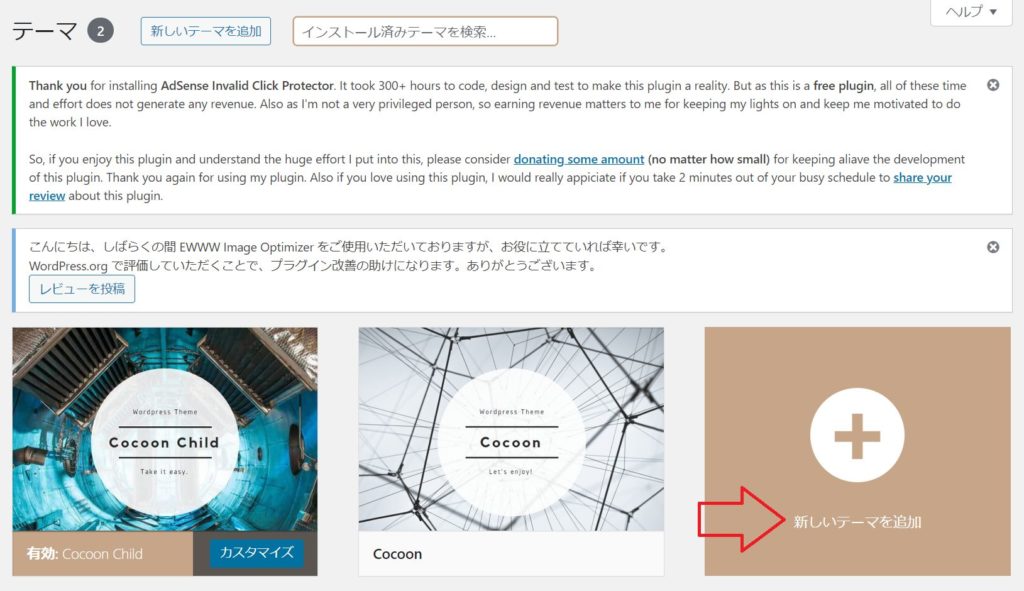
・「新しいテーマを追加」を選択

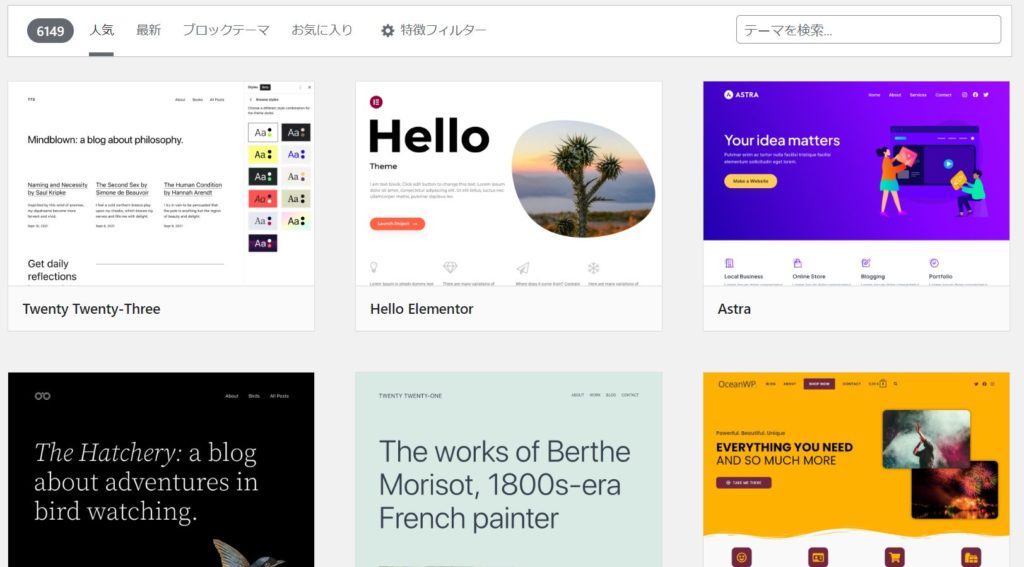
・以下のようにさまざまな「テーマ」が表示されます 右上の「テーマを検索」検索バーから検索できます

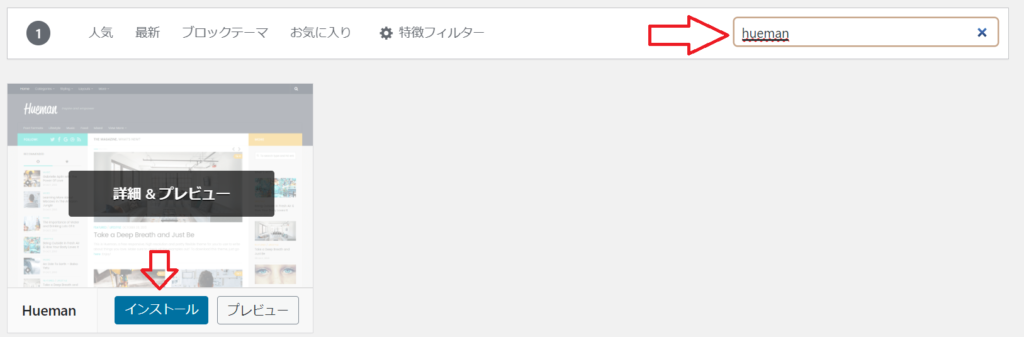
今回は私が最後の最後まで迷った「hueman」で検索してみました
画面にカーソルを合わせると「詳細&プレビュー」表示され、
イメージを確認することもできます
・気に入ったらここで「インストール」をクリックします

・私の場合は「Cocoon(コクーン)」にすることにしました。
ですが!!!!!
ここで重要な設定があります。
<!重要!>「Cocoon」と「CocoonChild」について
WordPressの「テーマ」には「親テーマ」と「子テーマ」があります。
「親テーマ」はWordPressの基本のテンプレート部分です
「テーマ」の開発者さんが「親テーマ」を更新した場合、
元々のデータがなくなってしまいます。
それを防ぐために使わせていただいている私たちは
「子テーマ」の方を「有効化」しておく必要があります。
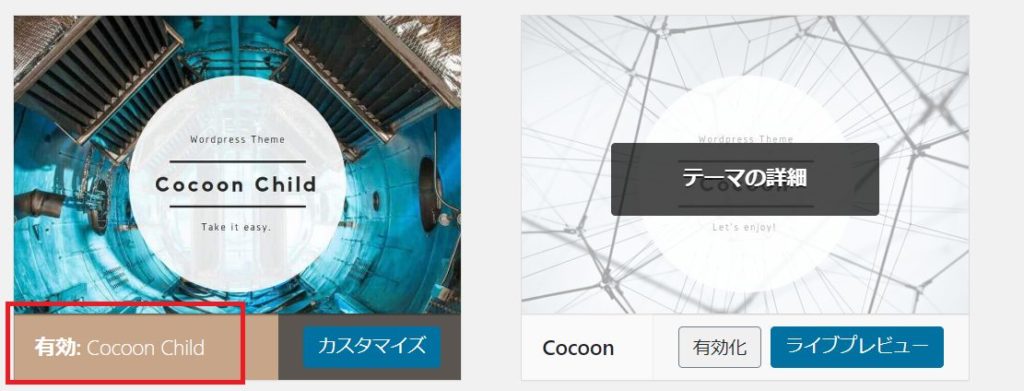
ちなみに「Cocoon」の場合
「親テーマ」が「Cocoon」
「子テーマ」が「Cocoon Child」になります
「Cocoon(コクーン)」を使用する場合は、
「Cocoon Child(コクーンチャイルド)」もインストールし、
「Cocoon Child」を「有効化」してください

お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓




コメント