私のホームページは
テーマ「Cocoon Child」
スキン「grayish」
を使用している関係で、
「フロントページ」に「背景画像」を設定する必要があります
他のスキンを使用している方は多分必要のない設定と思われます
ちなみに「grayish」を使用していても
「固定ページ」を設定することもできるようです
今現在私も検討中のため、
変更した場合はその変更方法の記事をアップいたします。
「フロントページ」とは
フロントページ
ホームページ(トップページ)のこと
検索結果から飛んで1番最初に表示されるページのこと
実は私はずっと「トップページ」と呼んでいました
ですが、何かを調べる時になかなか探したい事が見つからず
「フロントページ」で検索した方が探したいことが見つかりました
「フロントページ」に背景画像を設定する方法
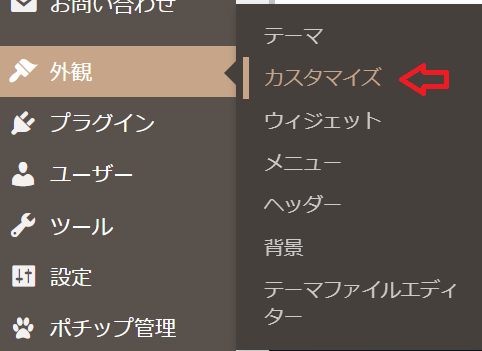
・WordPress管理画面から「外観」→「カスタマイズ」を選択

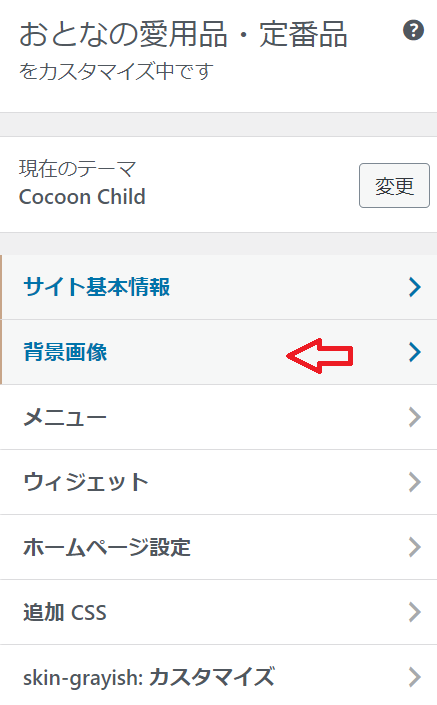
・以下の画面が表示されますので、「背景画像」をクリック

・「画像を選択」で背景画像にしたい画像をアップロードして設定・「公開」をクリック

これで終了です
「フロントページ」を「固定ページ」にしたい場合は
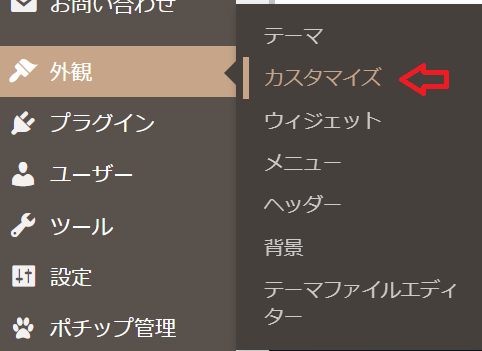
・WordPress管理画面から「外観」→「カスタマイズ」を選択

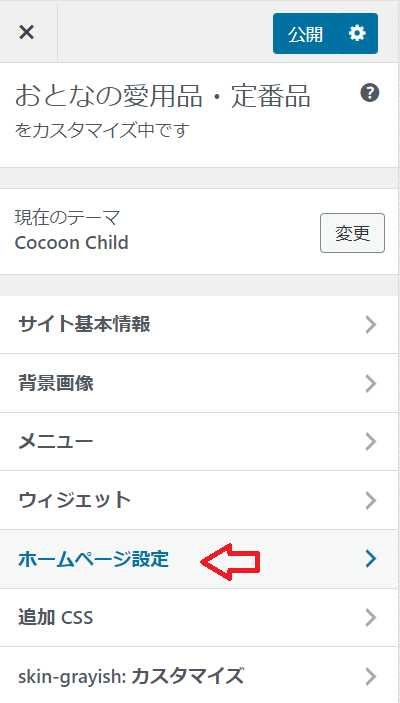
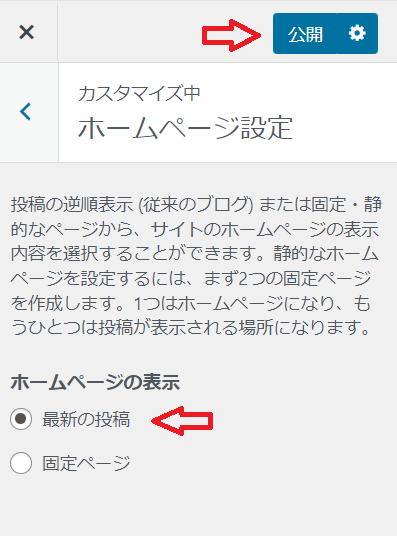
・以下の画面が表示されるので、 「ホームページ設定」をクリック

・現在は「最新の投稿」になっています 「固定ページ」から戻したくなったらここをチェックして 「公開」をクリック

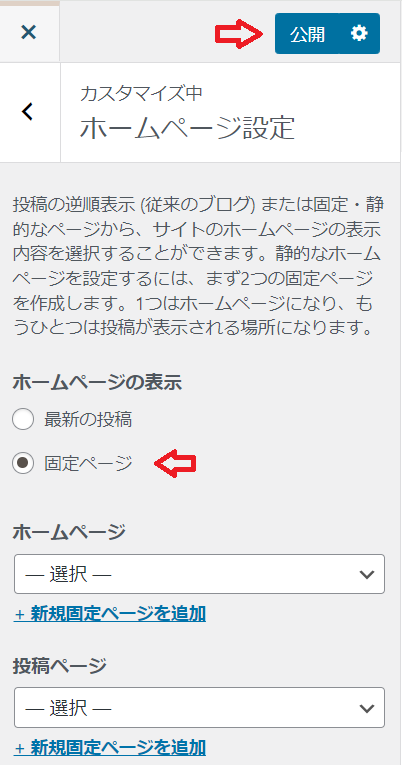
・「固定ページ」にチェックをすると 作成した「固定ページ」を「フロントページ」に設定できるようになるみたいです

変更してみたら別記事で公開いたします
お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓




コメント