パソコンで私のホームページの1番上を見ていただくと

上記のように表示されているかと思います。
(スマートフォンの場合はサイドバー)
カーソルを合わせると、プルダウンで表示されるものも含めて
「メニュー」を作成し、それをここに表示しています。
この「メニュー」の設定方法を記載いたします
ヘッダーやフッターに表示する「メニュー」を作成する方法はこちら↓
「ヘッダー」と「フッター」に「メニュー」を設定する方法
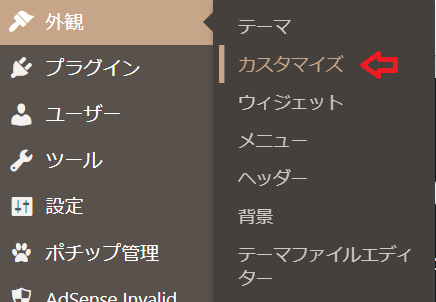
・WordPress管理画面で「外観」→「カスタマイズ」を選択

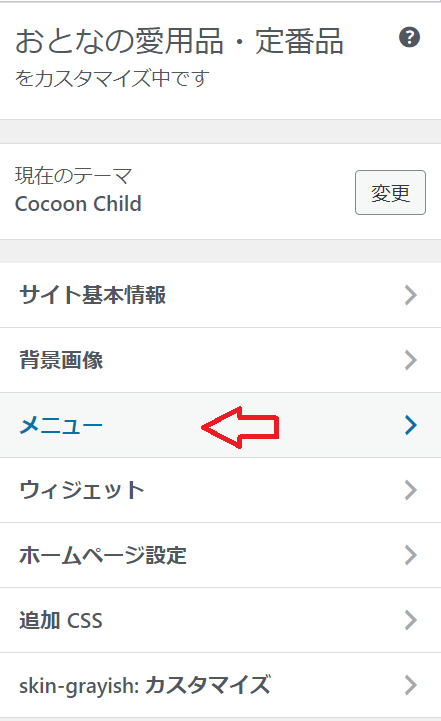
・以下の画面が表示されますので、「メニュー」を選択

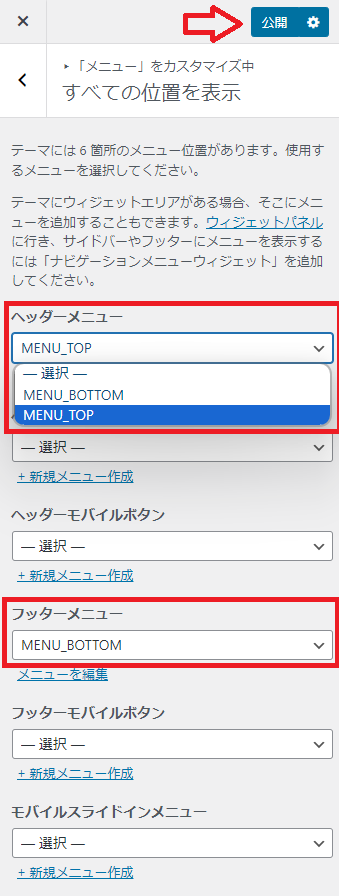
・「すべての位置を表示」をクリック

・ここで以下の画面が表示されますので 「ヘッダーメニュー」、「フッターメニュー」にそれぞれ 自分で作成したメニュー名を設定します・「公開」をクリック
※私の場合は同じ内容なのですが、後で別々にメンテナンスできるよう
「MENU_TOP」と「MENU_BOTTOM」を作成し、
それぞれ「ヘッダー」と「フッター」に設定しています。

以上で終了です
・「ヘッダー」は以下の赤枠のように表示されます

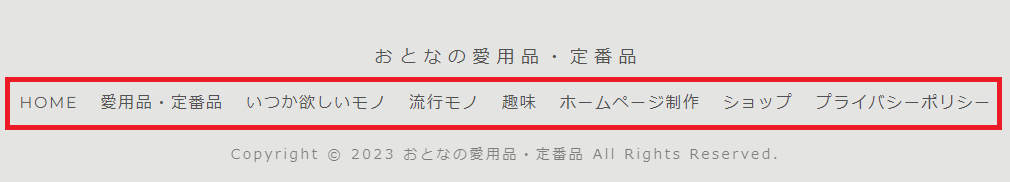
・「フッター」は以下の赤枠のように表示されます

お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓





コメント