「投稿ページ」、「固定ページ」を作る際に必要なことを先に説明いたします
まず「アイキャッチ画像」について説明いたします
「アイキャッチ画像」とは
記事一覧ページやフロントページなどに表示される、サムネイル画像(小さく表示された画像)のこと
以下は私のフロントページです
赤い矢印が「記事一覧」の「アイキャッチ画像」になります

各記事の記事タイトルの下に大きく表示される場合もあります。
私は大きく表示されるよう指定しています。
「アイキャッチ画像」のサイズ
推奨サイズは以下の通りです
横 1280px(ピクセル)
縦 720px(ピクセル)
画像を準備してから設定を行ってください。
「アイキャッチ画像」の設定方法
・「投稿ページ」右側の「アイキャッチ画像」部分の「アイキャッチ画像を設定」をクリック

・「ファイルをアップロード」をクリック

※既にアップロード済みの場合は「メディアライブラリ」から設定可能です
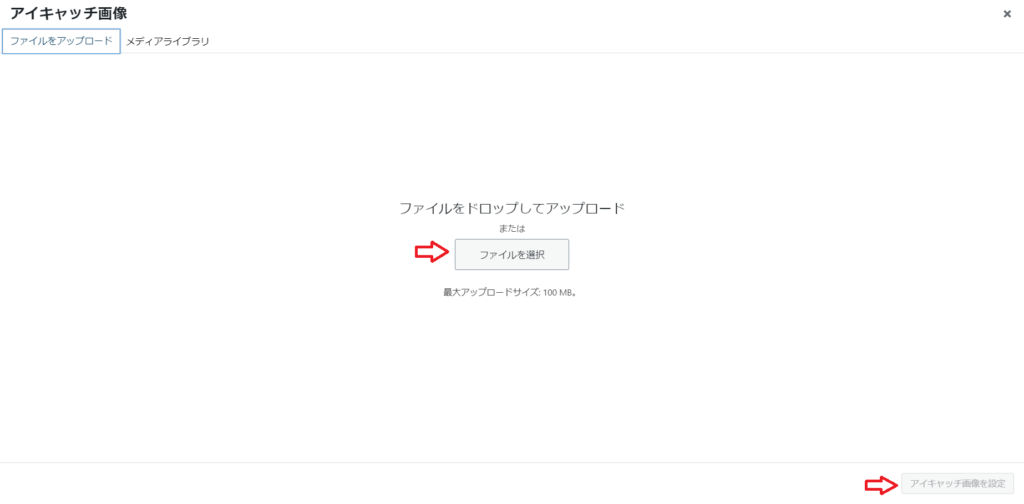
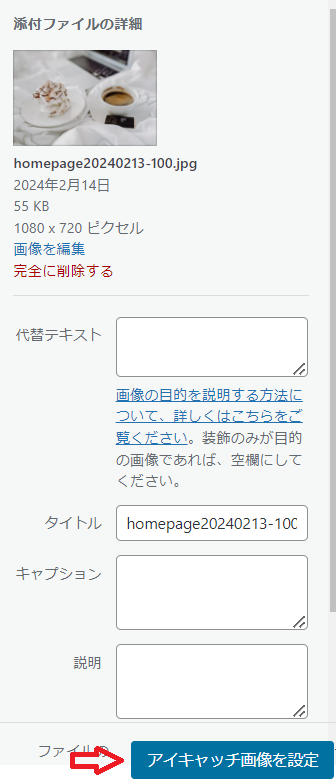
・以下の画面で「ファイルを選択」をクリック・写真を選択後、「アイキャッチ画像を設定」をクリック

・「アイキャッチ画像を設定」をクリック

以上で終了です
お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓




コメント