「ファビコン」って何?
ファビコン
ホームページを見ている時にタブの左上に出ている小さなマーク、ロゴのこと
実は・・・私もこの名前知らなくて
「ホームページ 左上 アイコン」で検索して知りました
私の場合は、以下の画面のハートの部分です

「ファビコン」を設定する前の準備
設定を行う前に、
ファビコンに設定したい「512×512ピクセルの正方形の画像」
を準備してから作業を開始してください。
できれば「png形式」で保存しておいてください
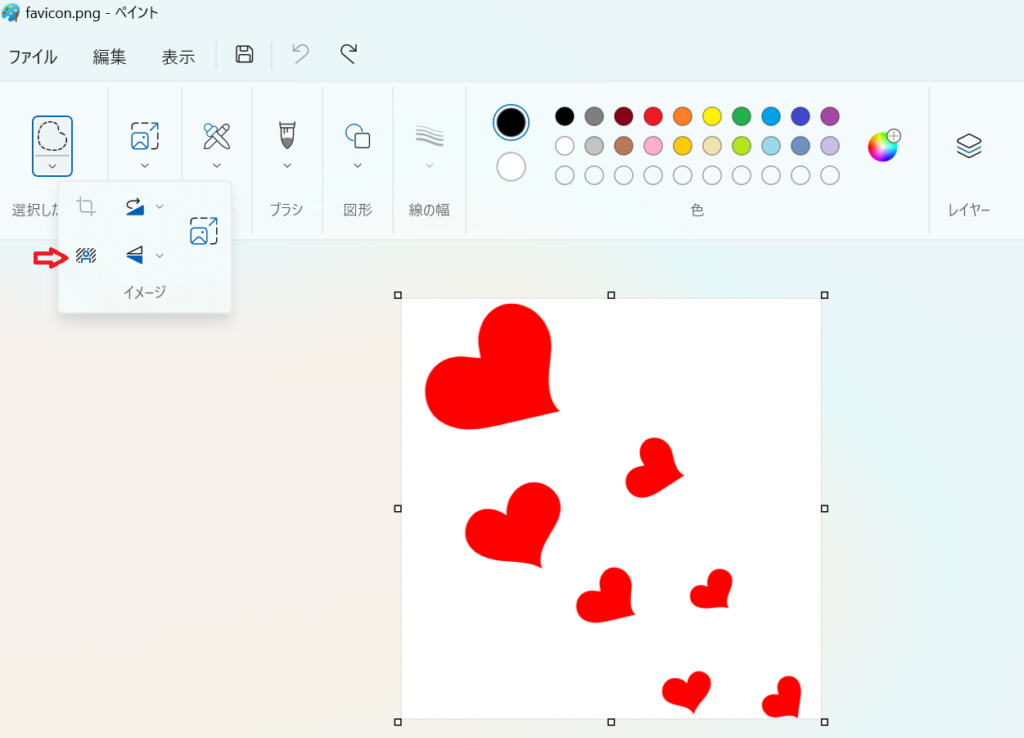
・「ペイント」でその画像を開き、 以下の赤い矢印部分で背景を透過化してください

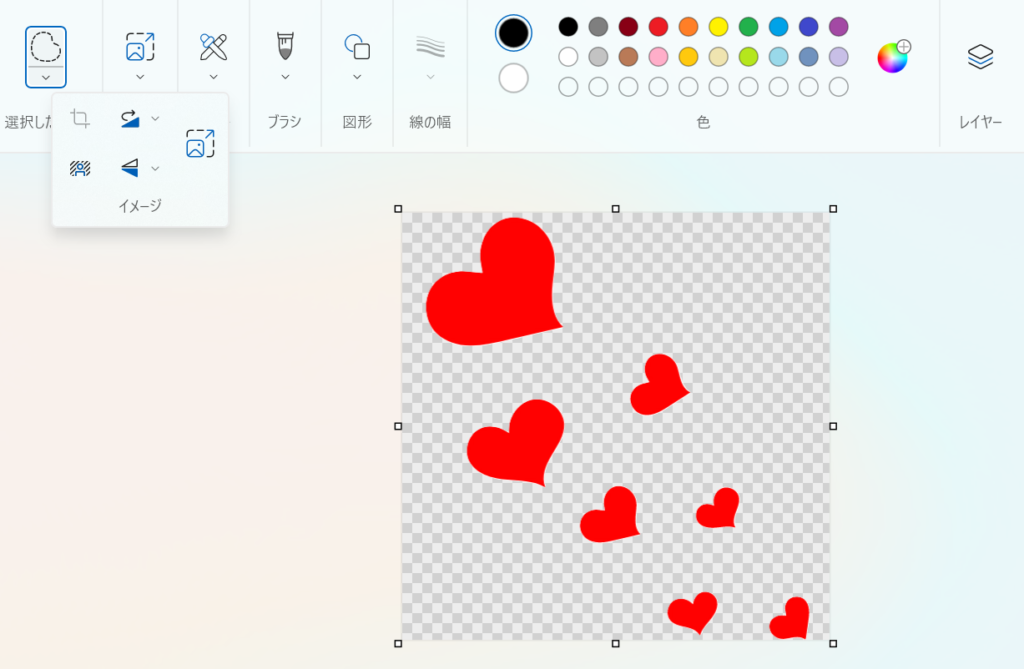
・以下のようになったら「保存」してください

「ファビコン」を設定する
早速設定してみましょう!
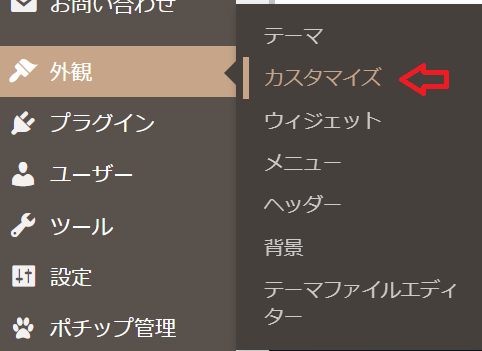
・WordPress管理画面から「外観」→「カスタマイズ」を選択

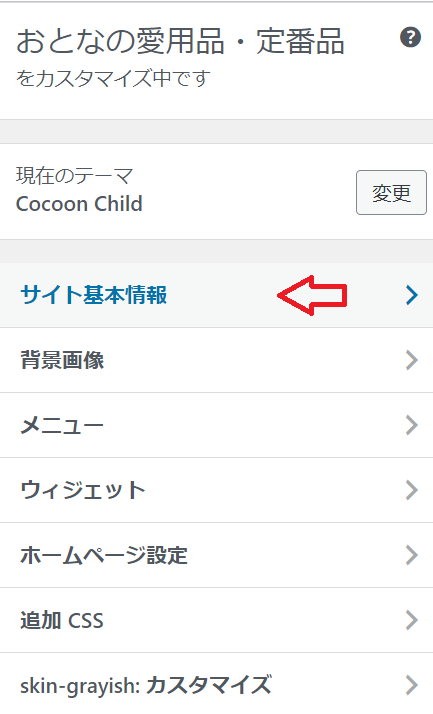
・以下の画面が表示されるので、「サイト基本情報」をクリック

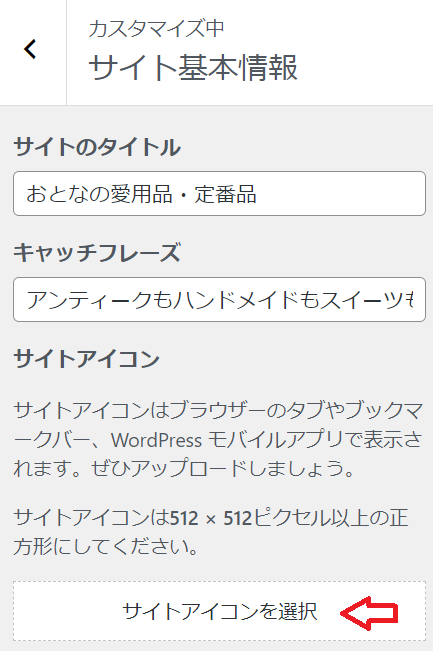
・「サイトアイコンを選択」をクリック

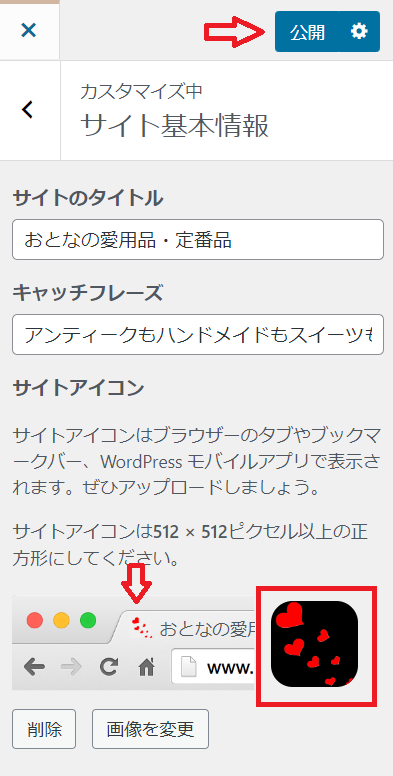
・設定して戻ると以下の画面になりますので、 確認後「公開」を押してください

お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓




コメント