「スキン」って何?
私ははじめ「テーマ」と「スキン」の違いがわかりませんでした・・・。
スキン
自分のホームページの配色やコンテンツのデザインのテンプレート
「テーマ」よりもさらに詳細な部分の設定なのかな?
と思っています
私が使っているテーマ「Cocoon」の中にも何種類もの「スキン」があり
それを使うかものすごく迷いました。
そういう時は
「Cocoon スキン オススメ」
「Cocoon スキン 人気」
などと検索して、どの「スキン」を使うとどんなイメージになるのか
チェックしてみてもいいと思います
また、後から気づいたのですが「スキン制御」というものがあり、
この部分変更したいなあと思っても
「スキン」によって変更できないことがあったりするので
注意が必要です
「スキン」を設定する
では、早速設定してみましょう!
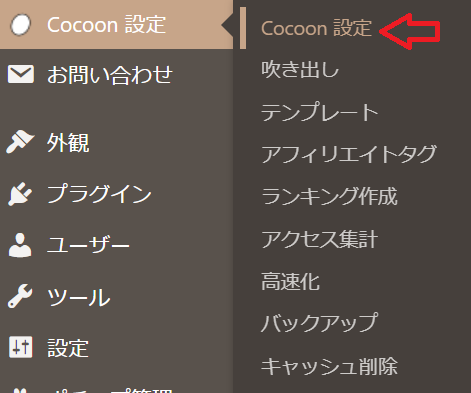
・WordPress管理画面から「Cocoon設定」→「Cocoon設定」を選択

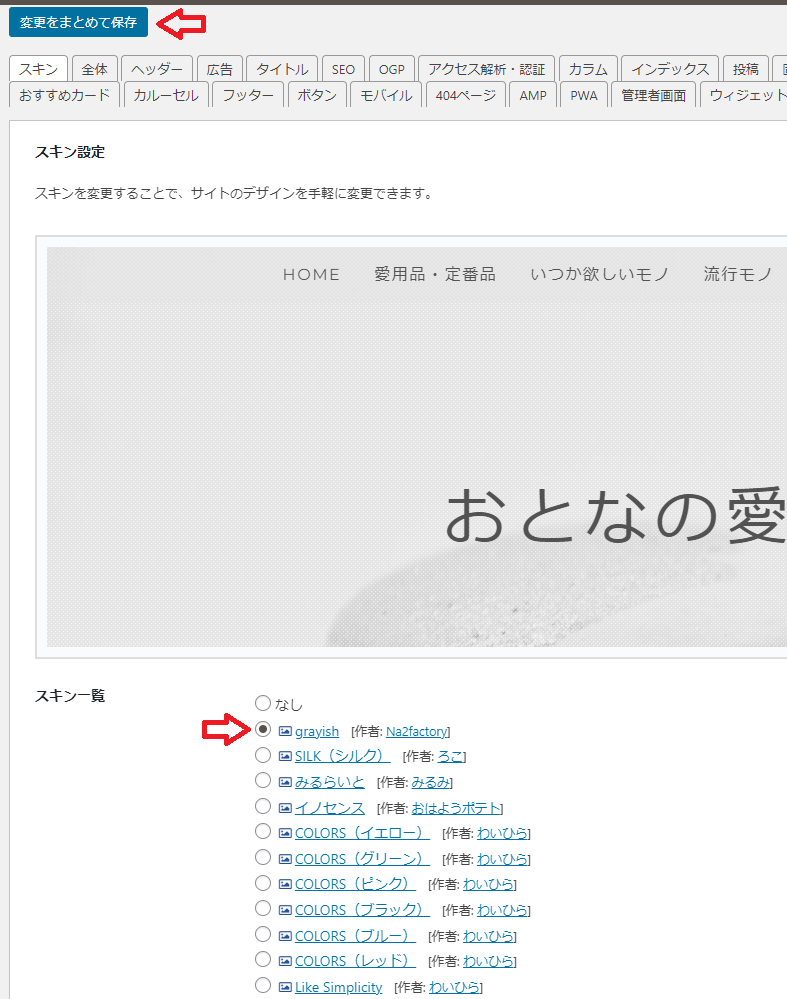
・以下の画面が表示され、下の方に「スキン一覧」がずらっと表示されます 私は「grayish」にしたので、それを選択して、 「変更をまとめて保存」をクリック

これで終了です
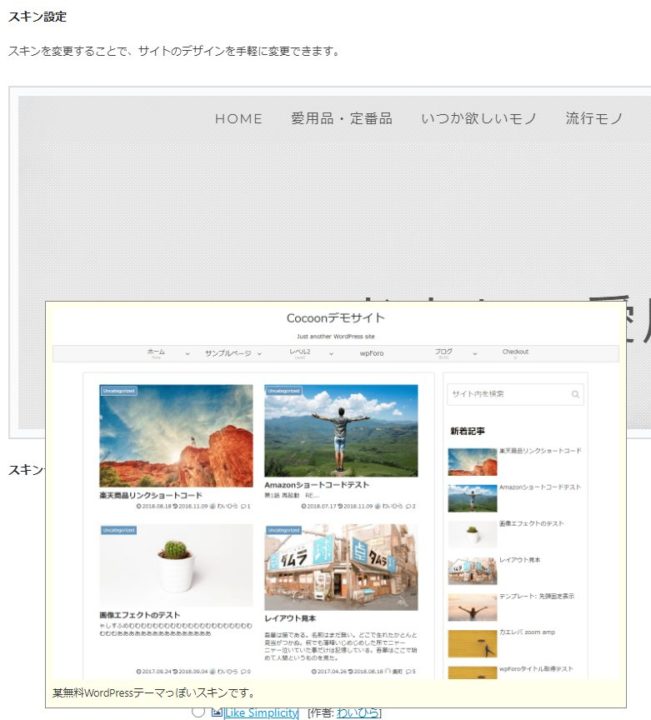
先ほどの「スキン一覧」で、「スキン」の名称の左側に
小さく写真のマークがあるのですが、
そこにカーソルを合わせると下のようにイメージ画像を
見ることができます

この「Like Simplicity」も最後まで迷いました。
ステキな「スキン」が多くてとても迷います。
お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓




コメント