パソコンで私のホームページの1番下を見ていただくと
以下の画面のように「フッター」が出力されています

今回はこれを表示させる方法を紹介いたします。
- 「サイドバー」に表示したい項目を設定する
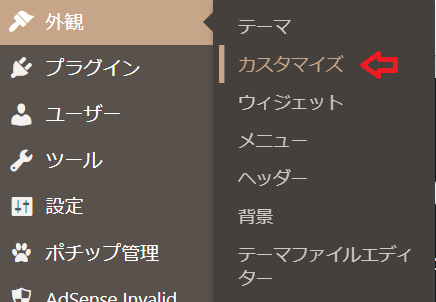
- ・WordPress管理画面で「外観」→「カスタマイズ」を選択
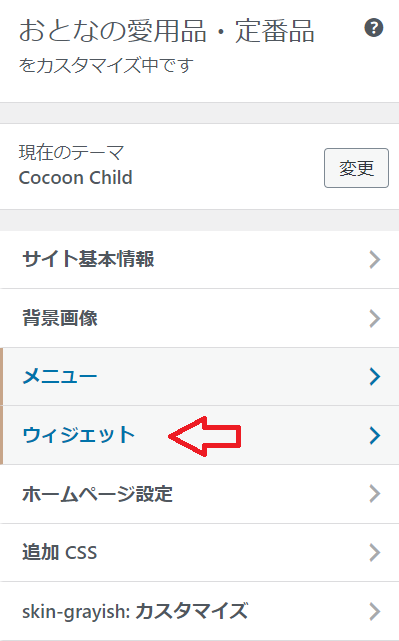
- ・以下の画面が表示されますので、「ウィジェット」を選択
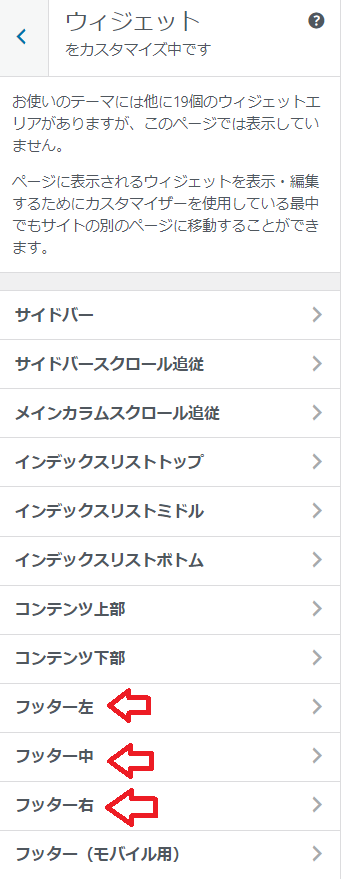
- ・以下の画面が表示されますので「フッター左」をクリック
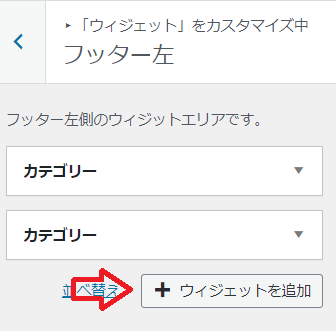
- ・「ウィジェットを追加」をクリック
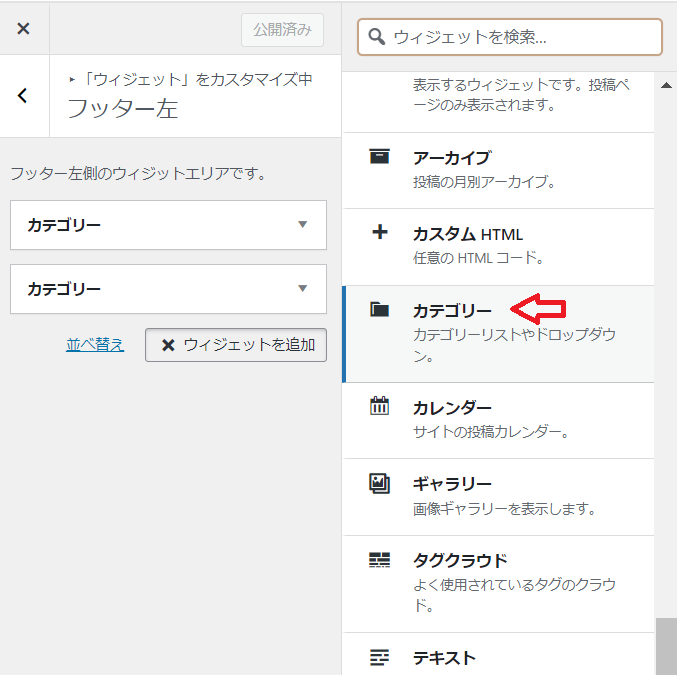
- ・画面の右側に様々な「ウィジェット」が出てきますので サイドバーに表示したいウィジェットを選択してクリック すると、左側にその項目が移動されます
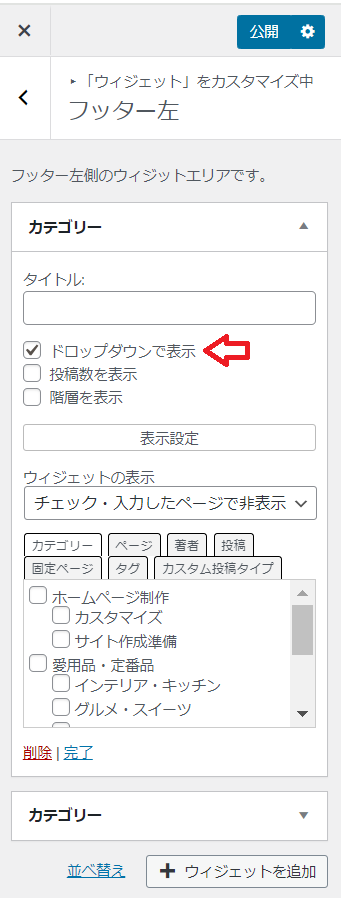
- ・上の「カテゴリー」をクリックすると下の画面が表示されますので 「ドロップダウンで表示」にチェックを入れます
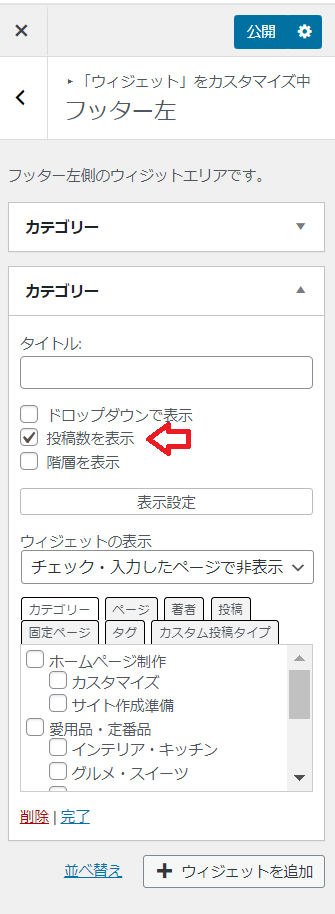
- ・下の「カテゴリー」をクリックすると下の画面が表示されますので 「投稿数を表示」にチェックを入れます・「公開」をクリック
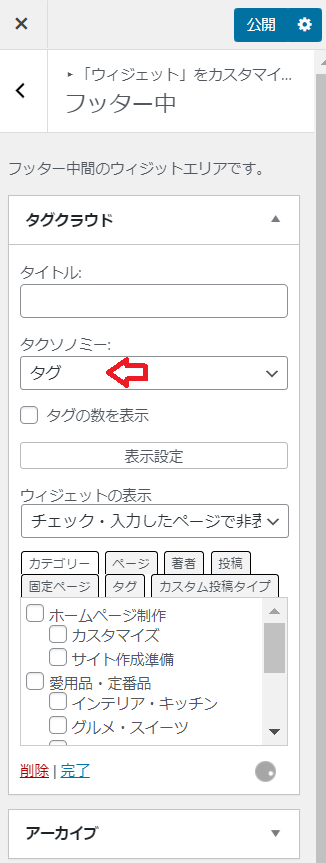
- ・同様に「フッター中」も設定します 左側に「タグクラウド」と「アーカイブ」を2つ移動させておきます・「ウィジェット」から「タグクラウド」を選択し 「タクソノミー:」部分に「タグ」を選択します
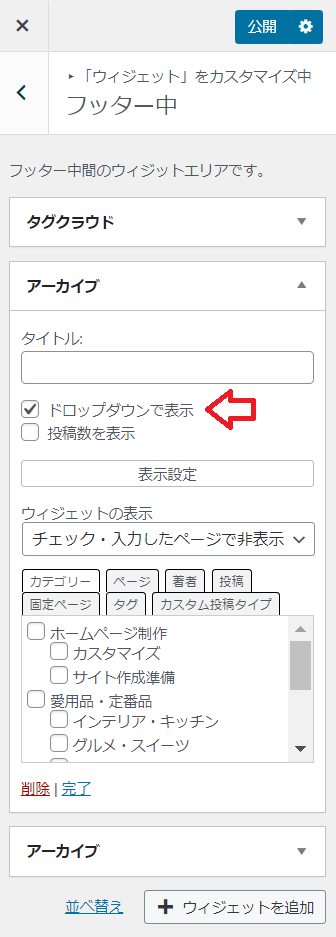
- ・下の「アーカイブ」をクリックすると下の画面が表示されますので 「ドロップダウンで表示」にチェックを入れます
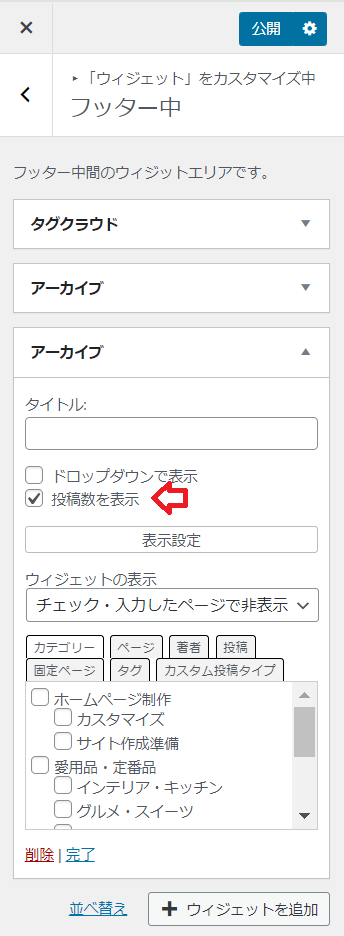
- ・さらに下の「アーカイブ」をクリックすると下の画面が表示されますので 「投稿数を表示」にチェックを入れます・「公開」をクリック
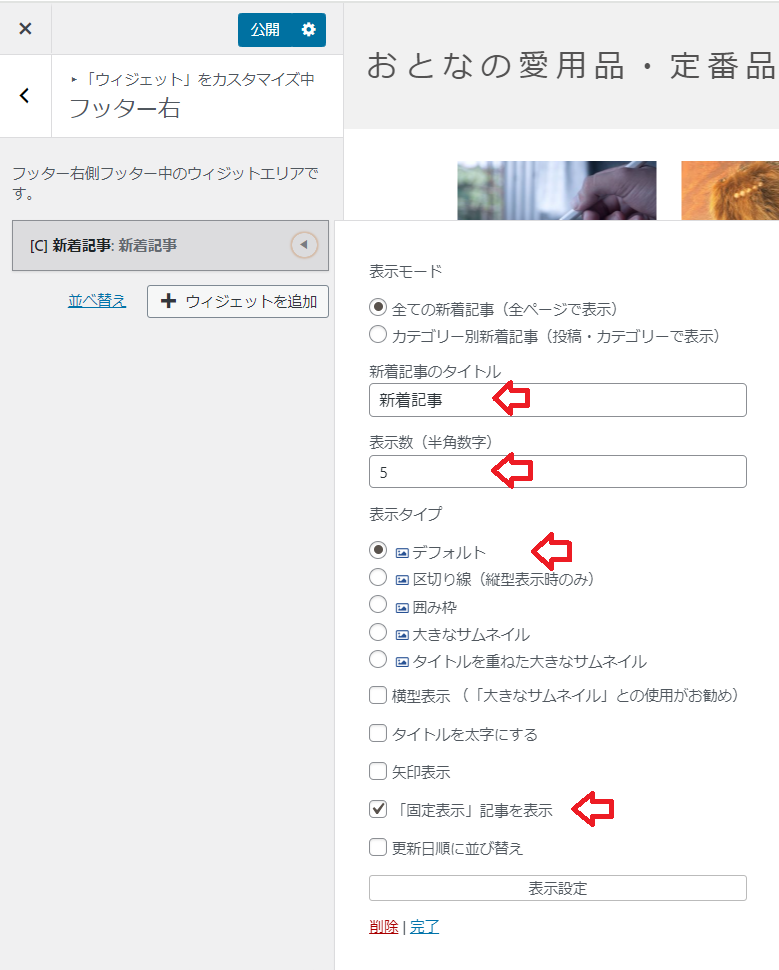
- ・同様に「フッター右」も設定します 左側に「新着記事」を移動させておきます・「新着記事」の「▶」を押すと右側に広がりますので・赤い矢印部分を入力、または選択し、1番下の「完了」をクリック 「公開」をクリックします
「サイドバー」に表示したい項目を設定する
・WordPress管理画面で「外観」→「カスタマイズ」を選択

・以下の画面が表示されますので、「ウィジェット」を選択

・以下の画面が表示されますので「フッター左」をクリック
その後「フッター中」、「フッター右」も同様にここから設定します

・「ウィジェットを追加」をクリック

・画面の右側に様々な「ウィジェット」が出てきますので サイドバーに表示したいウィジェットを選択してクリック すると、左側にその項目が移動されます

・上の「カテゴリー」をクリックすると下の画面が表示されますので 「ドロップダウンで表示」にチェックを入れます

・下の「カテゴリー」をクリックすると下の画面が表示されますので 「投稿数を表示」にチェックを入れます・「公開」をクリック

・同様に「フッター中」も設定します 左側に「タグクラウド」と「アーカイブ」を2つ移動させておきます・「ウィジェット」から「タグクラウド」を選択し 「タクソノミー:」部分に「タグ」を選択します

・下の「アーカイブ」をクリックすると下の画面が表示されますので 「ドロップダウンで表示」にチェックを入れます

・さらに下の「アーカイブ」をクリックすると下の画面が表示されますので 「投稿数を表示」にチェックを入れます・「公開」をクリック

・同様に「フッター右」も設定します 左側に「新着記事」を移動させておきます・「新着記事」の「▶」を押すと右側に広がりますので・赤い矢印部分を入力、または選択し、1番下の「完了」をクリック 「公開」をクリックします

以上で終了です
お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓




コメント