パソコンで私のホームページの1番上を見ていただくと

上記のように表示されているかと思います。
(スマートフォンの場合はサイドバー)
カーソルを合わせると、プルダウンで表示されるものも含めて
「メニュー」を作成し、それをここに表示しています。
この「メニュー」の作成方法を記載いたします
- 「メニュー」の作成方法
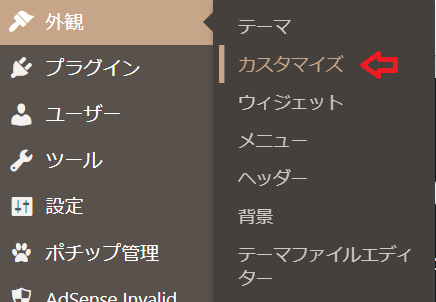
- ・WordPress管理画面で「外観」→「カスタマイズ」を選択
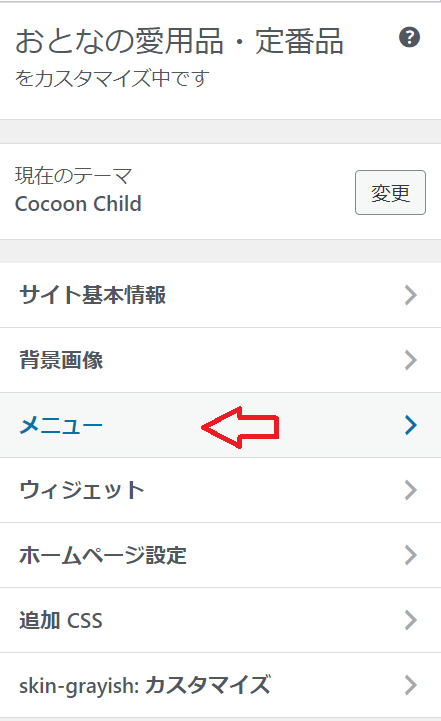
- ・以下の画面が表示されますので、「メニュー」を選択
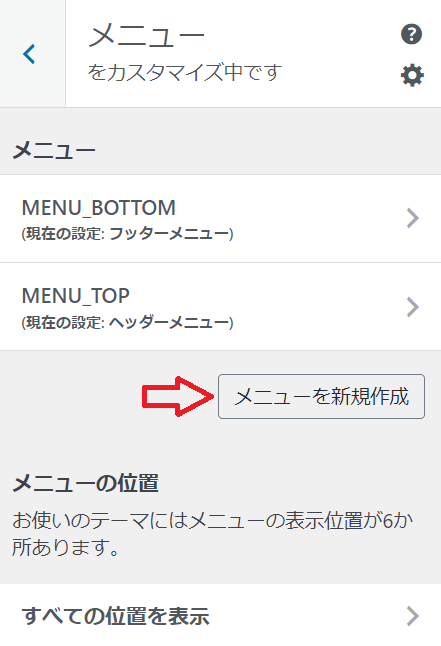
- ・「メニューを新規作成」をクリック
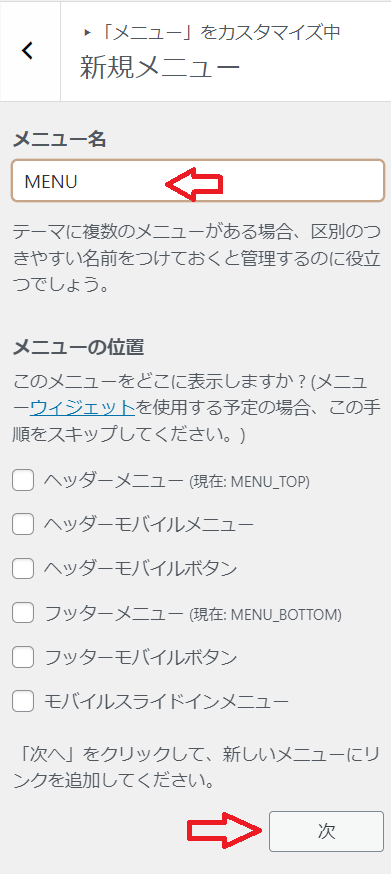
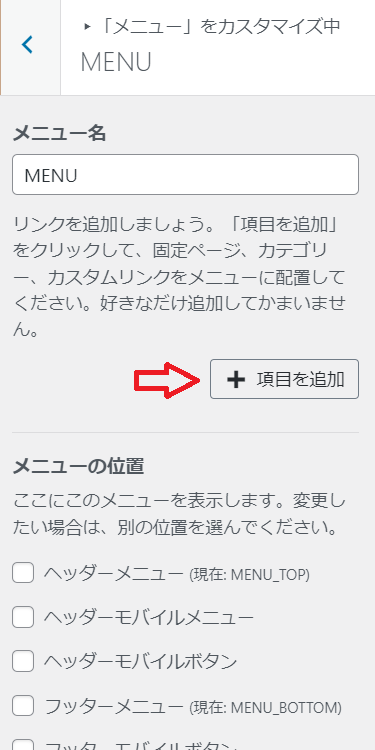
- ・ここに自分で決めたメニュー名を入力します・「次」をクリック
- ・「項目を追加」をクリック
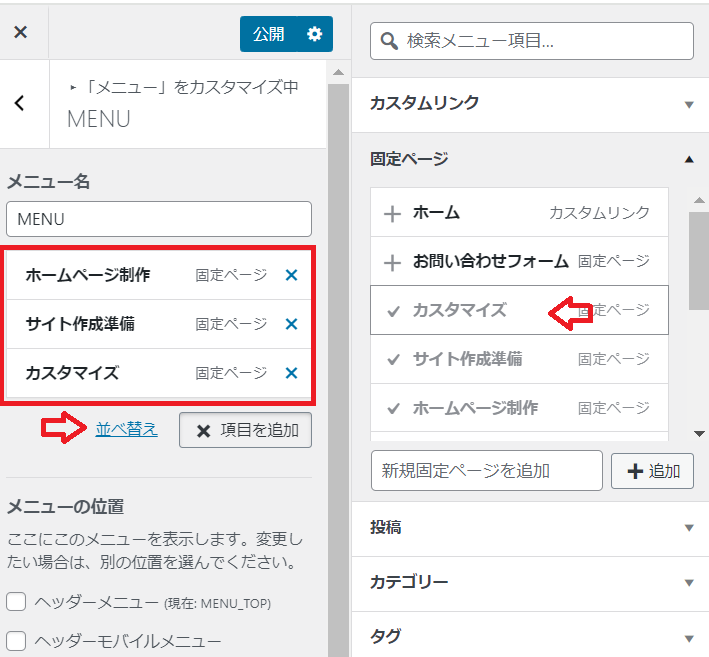
- ・この画面でメニューに追加したい項目を右側から選択しクリックすると、左側に項目が移動します
- ・「並び替え」をクリック
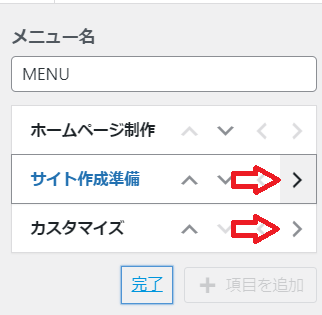
- ・「>」ボタンで「子カテゴリ」の階層を1つ下に移動します
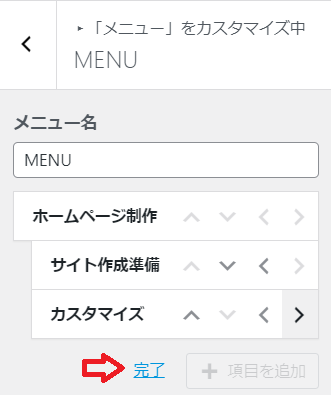
- ・「完了」をクリック
- ・「HOME」は「カスタムリンク」で作成します
- ・左側に入ったことを確認したら「並べ替え」をクリック
- ・1番上に移動するため「^」をクリックして移動
- ・想定通りのメニューができあがったら「完了」→「公開」をクリックします
「メニュー」の作成方法
・WordPress管理画面で「外観」→「カスタマイズ」を選択

・以下の画面が表示されますので、「メニュー」を選択

・「メニューを新規作成」をクリック

・ここに自分で決めたメニュー名を入力します・「次」をクリック

・「項目を追加」をクリック

・この画面でメニューに追加したい項目を右側から選択しクリックすると、左側に項目が移動します

・「並び替え」をクリック

※例として、「ホームページ制作」、「サイト作成準備」、「カスタマイズ」を選択し
説明を続けます。
※「カスタムリンク」、「固定ページ」、「投稿」、「カテゴリー」、「タグ」からメニューにしたい項目を選ぶことができます
・「>」ボタンで「子カテゴリ」の階層を1つ下に移動します

・「完了」をクリック

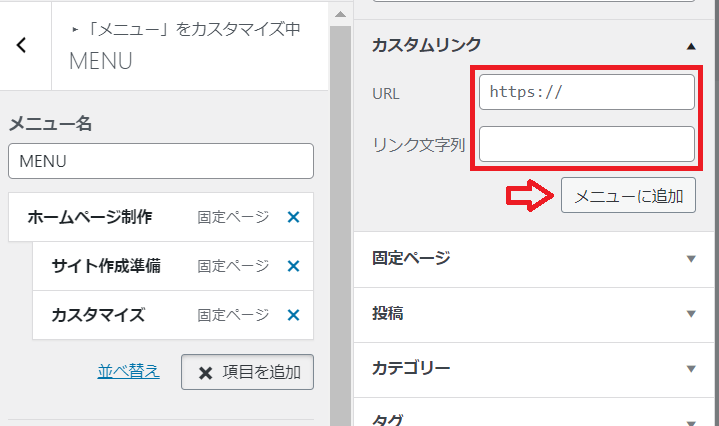
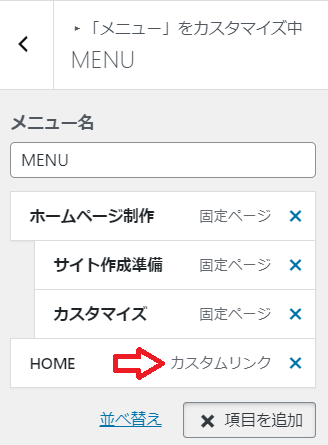
・「HOME」は「カスタムリンク」で作成します

赤い枠の中の「URL」に自分のホームページのURLを入力
リンク文字列に「HOME」と入力し
「メニューに追加」をクリック
・左側に入ったことを確認したら「並べ替え」をクリック

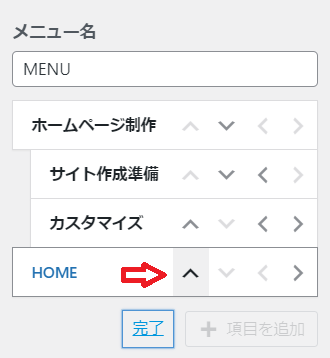
・1番上に移動するため「^」をクリックして移動

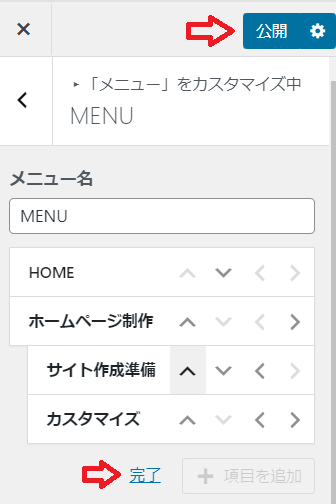
・想定通りのメニューができあがったら「完了」→「公開」をクリックします

ホームページの「ヘッダー」と「フッター」に「メニュー」を設定する方法はこちら↓
以上で終了です
お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓





コメント