このページで行いたいこと
以下のように
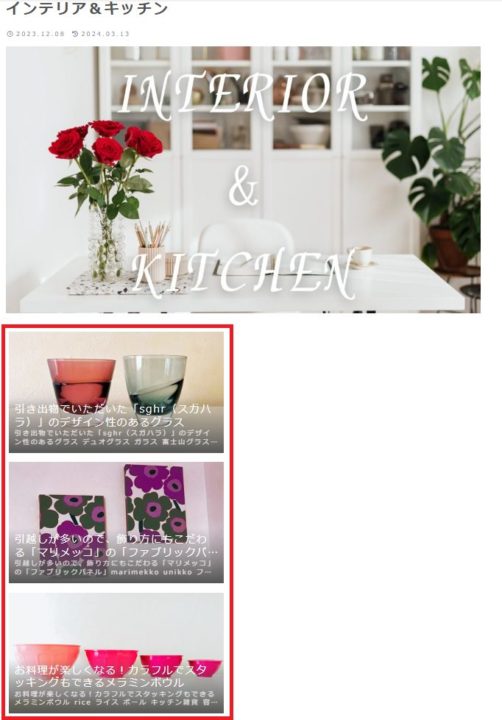
ある「カテゴリー」を指定して、その投稿の一覧を「固定ページ」に表示させたい
というのが私のやりたいことです
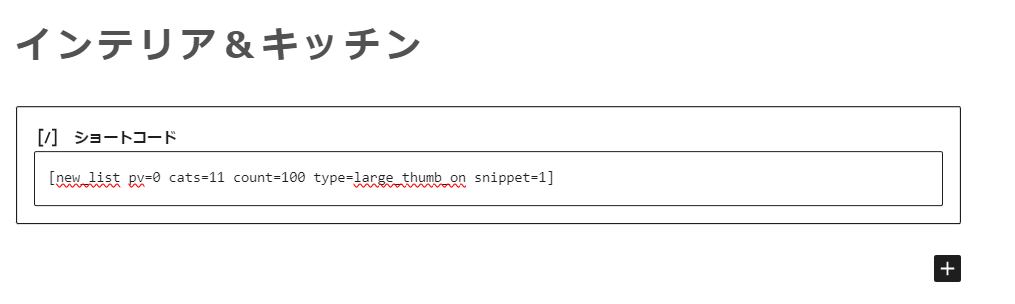
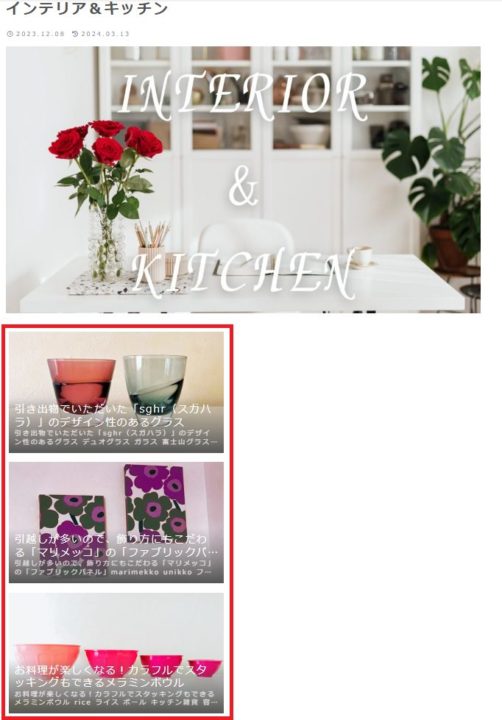
今回は私のサイトの「インテリア&キッチン」カテゴリーの記事を一覧表示させた例です
以下のページの赤枠で囲んだ部分が設定を行った後の例になります

ある「カテゴリー」の投稿を一覧で表示させるページを作成する方法(ショートコード使用)
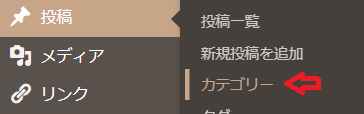
・WordPress管理画面から「投稿」→「カテゴリー」を選択

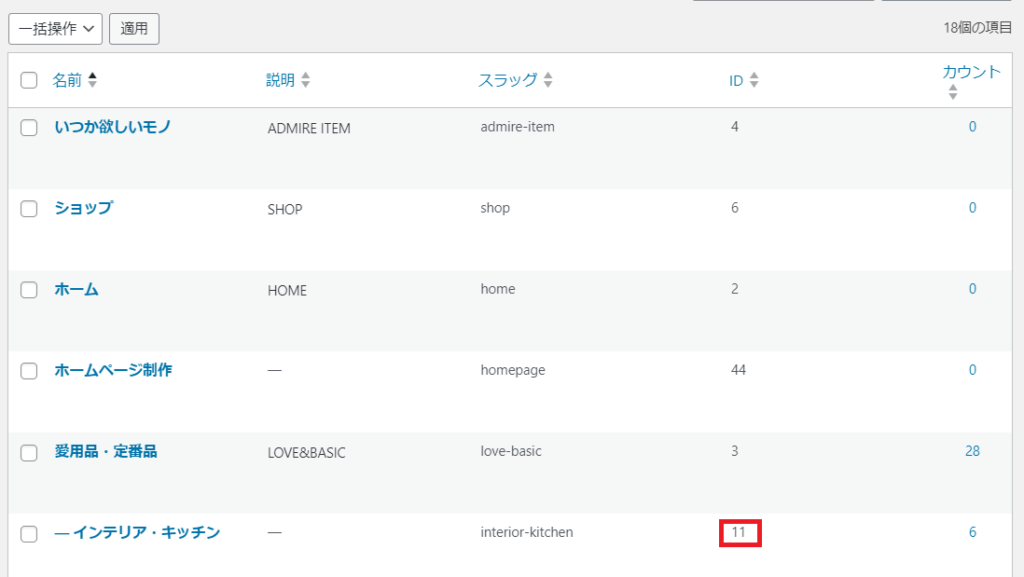
・「カテゴリー」の中から、今回表示させたい「カテゴリー」の「ID」をチェックしておきます
今回は「インテリア・キッチン」なので、私の場合は「11」です

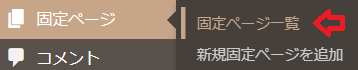
・WordPress管理画面で「固定ページ」→「固定ページ一覧」をクリック

・「固定ページ一覧」の中から、一覧を表示させたい「固定ページ」の「編集」をクリック

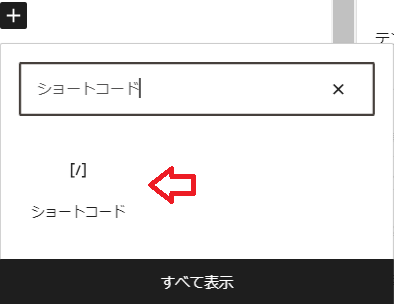
・ブロックエディタから「ショートコード」をクリック

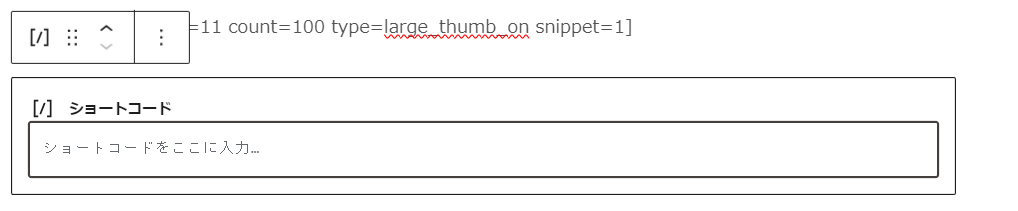
・以下の画面が出力されます

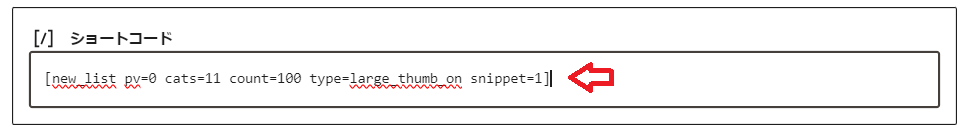
・ここに「ショートコード」を記載し、「ショートコード」外の部分を一度クリック

<張り付けたコード>
new_list pv=0 cats=11 count=100 type=large_thumb_on snippet=1
※この前後に[ ]をつけたものが張り付けたコードです
※「cats=11」部分が、「カテゴリー=11」という意味です
自分のサイトの先ほど確認した「ID」に変更して使用してください
※他は下の方でコードの説明をいたします
・以下の画面になりますので、「固定ページ」の右上の「公開」をクリック

・以下のように表示されれば問題ありません

張り付けたコードの説明
<張り付けたコード>
new_list pv=0 cats=11 count=100 type=large_thumb_on snippet=1
※この前後に[ ]をつけたものが張り付けたコードです
このコードについて説明いたします
ショートコード「new_list」
今回のように
「固定ページ」に一覧を作成したい時や
「フロントページ」に「新着一覧」を作成したい時
に使用できる「ショートコード」です
オプション「pv」
pv=0
PV数を表示するか否かの設定です
私の場合は「表示しない」にしています
表示したい場合は「1」を指定します
オプション「cats」
cats=11
表示するカテゴリーを設定しています
私の場合は「インテリア&キッチン」カテゴリーが「11」だったので上記の記載です
オプション「count」
count=100
記事の表示数を設定しています
私の場合は「100記事」
今は記事が少ないのでこのままにしておりますが、そのうち変更するかもしれません
オプション「type」
type=large_thumb_on
表示するカードのデザインを設定しています
私の場合は「大きなサムネイルにタイトルを重ねて表示」させています
他の選択肢は以下の通りです
オプション「snippet」
snippet=1
説明文を表示するか否かの設定です
私の場合は「表示する」にしています
「0」にするか記載しないと「表示しない」になります
このほかにも多数の「オプション」が存在しますが、
ここでは私が使用している必要最低限のご説明とさせていただきます
以上で終了です
お疲れさまでした
「ホームページ制作初心者の私が、自分のサイトを見本にして簡単に作り方を教えるサイト」
ホームページ「おとなの愛用品・定番品」作成手順一覧はこちら↓




コメント